DESCRIPTION
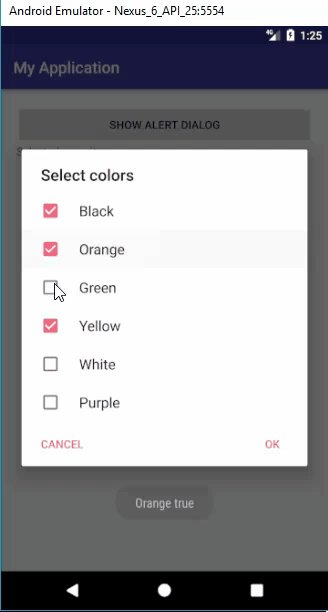
In this tutorial we will create a MultipleChoice AlertDialog using Android Studio. We will show list of colors to show in dialog. We will create a Button to show that AlertDialog , and a TextView to show the selected items...
VIDEO
SOURCE CODE
Step 1: Create a new project OR Open your project
Step 2: Code
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:padding="20dp"android:orientation="vertical"tools:context=".MainActivity"><Buttonandroid:id="@+id/showsnackbarbtn"android:text="Show Alert Dialog"android:layout_width="match_parent"android:layout_height="wrap_content" /><TextViewandroid:id="@+id/txtView"android:text="Preferred colors"android:textSize="20sp"android:layout_width="match_parent"android:layout_height="wrap_content" /></LinearLayout>
MainActivity.kt
package com.blogspot.devofandroid.myapplicationimport android.support.v7.app.AppCompatActivityimport android.os.Bundleimport android.support.v7.app.AlertDialogimport android.widget.TextViewimport android.widget.Toastimport kotlinx.android.synthetic.main.activity_main.*import java.util.*class MainActivity : AppCompatActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)val mSlctdTxtTv = findViewById<TextView>(R.id.txtView)showsnackbarbtn.setOnClickListener {val builder = AlertDialog.Builder(this@MainActivity)// String array for alert obrolan multi choice itemsval colorsArray = arrayOf("Black" , "Orange" , "Green" , "Yellow" , "White" , "Purple")// Boolean array for initial selected itemsval checkedColorsArray = booleanArrayOf(true , // Black checkedfalse , // Orangefalse , // Greentrue , // Yellow checkedfalse , // Whitefalse //Purple)// Convert the color array to listval colorsList = Arrays.asList(*colorsArray)//setTitlebuilder.setTitle("Select colors")//set multichoicebuilder.setMultiChoiceItems(colorsArray , checkedColorsArray) { obrolan , which , isChecked ->// Update the current focused item's checked statuscheckedColorsArray[which] = isChecked// Get the current focused itemval currentItem = colorsList[which]// Notify the current actionToast.makeText(applicationContext , currentItem + " " + isChecked , Toast.LENGTH_SHORT).show()}// Set the positive/yes button click listenerbuilder.setPositiveButton("OK") { obrolan , which ->// Do something when click positive buttonmSlctdTxtTv.text = "Your preferred colors..... \n"for (i in checkedColorsArray.indices) {val checked = checkedColorsArray[i]if (checked) {mSlctdTxtTv.text = mSlctdTxtTv.text.toString() + colorsList[i] + "\n"}}}// Set the neutral/cancel button click listenerbuilder.setNeutralButton("Cancel") { obrolan , which ->// Do something when click the neutral button}val obrolan = builder.create()// Display the alert obrolan on interfacedialog.show()}}}
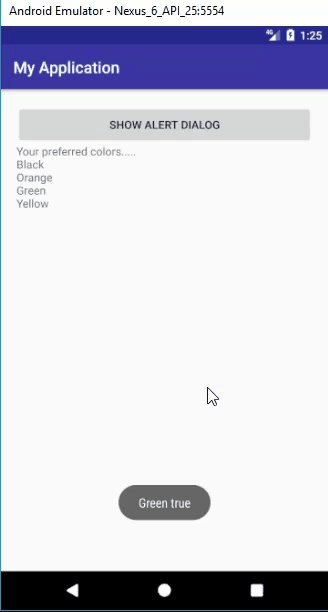
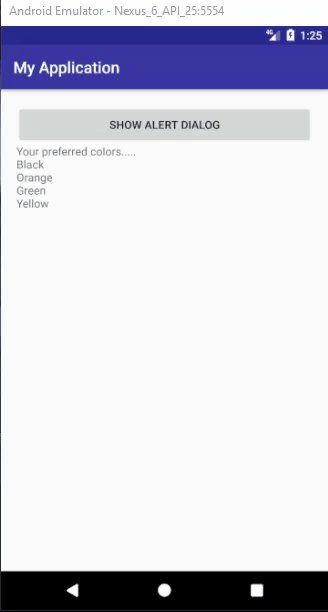
Step 3: Output
 |
| MultiChoice AlertDialog in Android (Kotlin) |
0 Response to "How To Create A Multichoice Alertdialog In Android (Kotlin)"