Cara Insert Data Dengan CodeIgniter ke Database MySql Xampp - Setelah aku menjelaskan Menghubungkan CodeIgniter Dengan Database MySql Xampp beberapa ketika kemudian maka kurang lengkap juga kalau enggak membahas sekalian Cara Insert Data Dengan CodeIgniter ke Database MySql Xampp. cara ini cukup simple dan sama menyerupai sebelumnya agak pusing tapi kalau di raba-raba dilihat-lihat memang cukup simple menambahkan function di model dan tentunya juga menambahkan function juga di controller yang nantinya akan kita sambungkan ke HTML.
Ok untuk mempersingkat waktu dan tidak menciptakan anda penadaran silahkan tahap-tahapnya dibawah ini:
- Coba pastikan dahulu sudah mempersiapkan sebuah database yang nantinya untuk menginput databasenya atau bila tidak tahu cara membuatnya silhakan baca-baca disini Cara Membuat Database di Xampp dengan Mudah, dan tentunya sudah dipastikan terhubung antara CodeIgniter dengan databasenya dan bila tidak tahu juga cara menghubungknya silahkan baca-baca juga langakh-langkahnya disni Menghubungkan CodeIgniter Dengan Database MySql Xampp dan di wajibkan tentunya untuk memahami letak-letak file controller dan file model bila tidak tahu juga silahkan simak Cara Merubah dan Mengganti Halaman Awal Welcome di CodeIgniter.
- Jika tahap pertama atau awal anda sudah anda lewati kini tahap kedua kita menyisipkan sebuah syntax pada file model dengan syntax dan format:
public function nama_function($variable){
Seperti aku ini memperlihatkan sebuah nama function dengan nama "prosinput", memberi variable "$data" dan memasukan nama tabel "spp" coba perhatikan gambarnya dibawah ini:
$this->db->insert('nama_tabel',$variable);
}
- Usai menambahkan sebuah function pada model lanjut kita wajib menambahkan juga function pada Controller buka file controller anda dan kita di controller menambahkan syntax serta memainkan sebuah parameter dan variable:
public function input()
Waduh bagaimana pusing bukan?, bila diperhatikan memang cukup pusing dan sulit tapi alangkah baiknya saja silahkan coba-coba dan sekaligus pahami maksud syntax diatas coba perhatikan gambar dibawah ini
{
$var_function_input = $this->input->post('nama_kolom_tabel');
$nama_parameter = array(
'name_dari_html' => $var_function_input
);
$this->nama_model->nama_function_model($nama_var_model);
redirect('halaman_yang_ingin_ditampilkan_usai_input');
}
Nah pada gambar diatas aku memainkan parameter menyerupai yang aku katakan, aku memiliki sebuah tabel dengan nama kolom nis, nama dan taggal_lhr aku sengaja menyamakan nama variable dengan name di html supaya tidak pusing aku pun menyarankanya pada anda supaya tidak pusing nantinya, jadi sesuaikan saja harapan anda nama-nama variablenya.
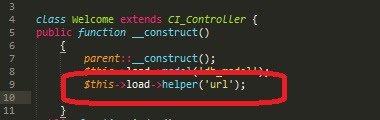
Scroll ke atas kita tambahkan pula syntax "$this->load->helper('url'); " di public function __construct() atau lebih jelasnya menyerupai gambar dibawah ini dan simpan.
- Lanjut kita ke tahap pembuatan HTML, tentunya kita menciptakan di halaman dimana form input akan di tampilkan silahkan di sesuaikan saja asalkan anda paham saja cara menciptakan sebuah form yang berisi tabel menyerupai biasa dan jangan lupa menyamakan namenya dengan variable controller aku kasih pandanganya
<form action="<?php echo site_url('nama_contoller/nama_function') ?>" method="POST">
<table>
<tr>
<td>nama_kolom</td>
<td><input type="text" name="nama_var_controller"></td>
</tr>
<tr>
<td></td>
<td><input type="submit"></td>
</tr>
</table>
</form>Perumpamaan aku memiliki 3 kolom maka aku menciptakan tr 4 dan td 4 untuk menginput sekaligus submitnya menyerupai dibawah ini:
Jika anda ingin tau maksud aku silahkan samakan saja dulu dan coba pahami secara perlahan-lahan supaya sanggup mengerti maksud saya, yang terpenting yaitu name dari table htm harus sama dengan nama variable di controllerNah mungkin gambar diatas mungkin sanggup menjelaskan maksud aku secara singkatnya menyerupai itu supaya tidak pusing dan aku katakan lagi name daro table html harus sama dengan variable function di controller, dan pastikan anda sudah sama menyerupai yang aku maksud, bila sudah maka simpan saja atau save - Lanjut ke tahap no 5 kita membuka file config.php terletak di folder application/config/config.php dan cari " $config['base_url'] = '';" dan yang kosong tersebut kita ubah dengan base url codeigniter kau menyerupai aku ini bila sudah save saja.
- Ok tahap no 6 bergotong-royong tidak perlu-perlu amat, pada tahap no 5 bergotong-royong sudah selesai tetapi kita sanggup menambhkan sedikit seni atau notice bila kita sudah menginput data maka akan muncul sebuah notice berhasil caranya cukup gampang hanya menambahkna sebuah session pada controller, kita kembali ke file controller dan cari "public function __construct()" yang biasanya di paling atas kemudian tambahkan "$this->load->library('session');"Scroll kebawah cari public function yang bab input kemudian tambahkan "$this->session->set_flashdata('Message', 'Berhasil Input');" silahkan kau kreasikan sendiri saja bab 'Message','Berhasil Input' dengan kata-kata kamu. Makara bila aku berhasil menginput maka notice "Berhasil Input' akan muncul dan bila sudah menambahkan simpan saja.
Lanjut ke html letakan syntax ini "<h4 style="margin-left: 20px; color: red;"><?php echo $this->session->flashdata('Message');?></h4> " di dalam tabel itu merupakan instruksi HTML yang sudah aku kreasikan jadi bila anda ingin mengubah besar hurufnya atau warna textnya silahkan saja sesuai keimginan anda, bila sudah save saja.
Ok semua tahap sudah beres silahkan coba run project kau bila tidak salah maka akan menyerupai yang aku punya ini, bila ada notif salah maka mungkin sanggup jadi anda kurang teliti apa yang aku maksud di atas silahkan baca dengan baik-baik apa yang aku maksud, hal terpenting dari insert data ini mungkin permainan parameter variable yang cukup sulit jadi jangan hingga kebingungan ya.
Cukup sekian artikel Cara Insert Data Dengan CodeIgniter ke Database MySql Xampp semoga sanggup bermanfaat dan membantu bagi yang kesulitan dalam berguru CodeIgniter aku mohon maaf bila ada kesalahan dan ada sedikit hal yang kurang anda pahami. Jika ada pertanyaan silahkan berkomentar di blog dan postingan ini, aku ucapkan terima kasih sudah mau berkunjung dan jangan lupa berkunjung lagi lain waktu bila anda berkenan atau ingin berdonasi silahkan klik iklan1 ikaln 1x kik saja dan simpulan kata aku ucapkan salam sukses.










0 Response to "Cara Insert Data Dengan Codeigniter Ke Database Mysql Xampp"